Sass (Syntactically Awesome Stylesheets) es un lenguaje de hoja de estilos inicialmente diseñado por Hampton Catlin y desarrollado por Nathan Weizenbaum.12Después de sus versiones iniciales, Nathan Weizenbaum y Chris Eppstein han continuado extendiendo Sass con SassScript, un lenguaje de script simple, usado en los ficheros Sass.
Sass es un metalenguaje de Hojas de Estilo en Cascada (CSS). Es un lenguaje de script que es traducido a CSS. SassScript es el lenguaje de script en sí mismo. Sass consiste en dos sintaxis. La sintaxis original, llamada indented syntax («sintaxis con sangrado») que usa una sintaxis similar al Haml.3 Éste usa la indentación para separar bloques de código y el carácter nueva línea para separar reglas. La sintaxis más reciente, SCSS, usa el formato de bloques como CSS. Éste usa llaves para denotar bloques de código y punto y coma (;) para separar las líneas dentro de un bloque. La sintaxis indentada y los ficheros SCSS tienen las extensiones .sass y .scss respectivamente.
CSS3 consiste en una serie de selectores y pseudo-selectores que agrupan las reglas que son aplicadas. Sass (en el amplio contexto de ambas sintaxis) extiende CSS proveyendo de varios mecanismos que están presentes en los lenguajes de programación tradicionales, particularmente lenguajes orientados a objetos, pero éste no está disponible para CSS3 como tal. Cuando SassScript se interpreta, éste crea bloques de reglas CSS para varios selectores que están definidos en el fichero SASS. El intérprete de SASS traduce SassScript en CSS. Alternativamente, Sass puede monitorear los ficheros .sass o .scss y convertirlos en un fichero .css de salida cada vez que el fichero .sass o .scss es guardado.4 Sass es simplemente azúcar sintáctica para escribir CSS.
La implementación oficial de Sass es open-source y escrita en Ruby, sin embargo existen otras implementaciones, incluyendo una en PHP para Drupal.5 La sintaxis indentada es un metalenguaje. SCSS es un metalenguaje anidado, lo que es válido en CSS es válido en SCSS con la misma semántica. Sass soporta la integración con la extensión de Firefox Firebug.6
Preparando el Ambiente

Descargar e instalar:
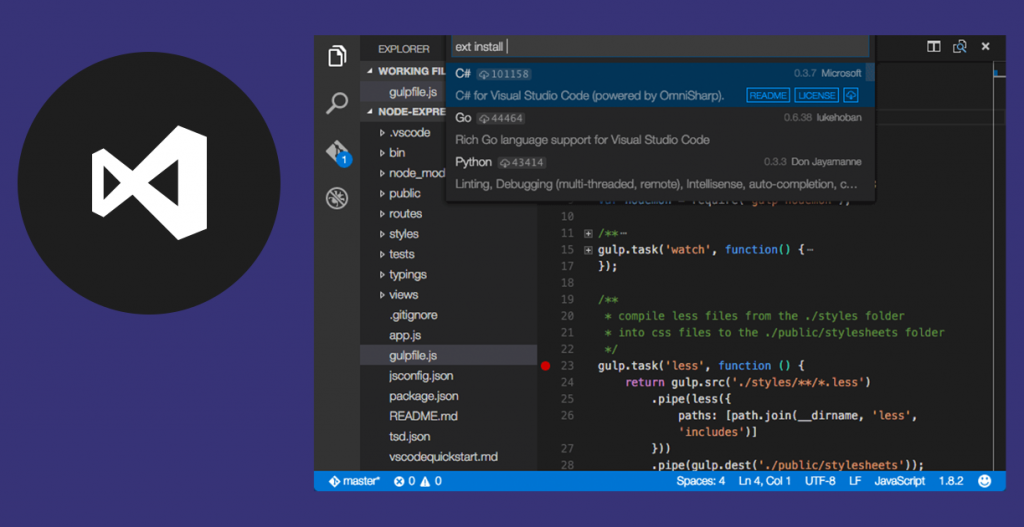
Visual Studio Code – https://code.visualstudio.com/
Rubi – https://rubyinstaller.org/
Git – https://git-scm.com/
Extensiones recomendadas para VSC:
- Beautify
- ESLint
- HTML CSS Support
- HTML Snippets
- JavaScript (ES6) code snippets
- Sass
- vs-code icons
- Sublime Text Keymap
Después de instalar las extensiones, se debe reiniciar VSC.
Para poder instalar SASS para los usuarios de Windows, se debe instalar primero RUBI INSTALLER, y una vez hecho; se debe abrir la consola de VSC (crtl+ñ) para que por medio de la línea de comandos, podamos agregar:
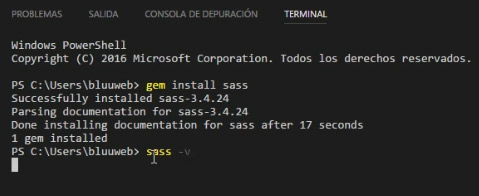
gem install sass
Una vez instalado, agregamos la linea:
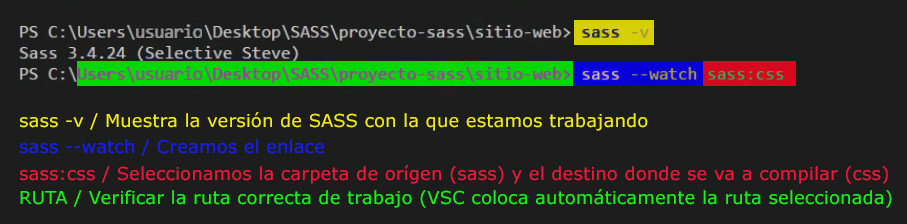
sass -v
Y si no arrojó algún error, SASS fué instalado correctamente.

Se recomienda personalizar los atajos de teclado para mayor comodidad. Por ejemplo, VSC tiene el atajo Crtl+K/Crtl+C para agregar comentarios, podemos sustituir por Crtl+NumPad7.
Estructura de Proyecto
El proyecto tendrá elementos usuales para la estructura, como el index (con estructura básica), las carpetas de CSS (Con su documento de estilos enlazado a index.html), JS, Images, etc. Pero VSC, nos ayuda a gestionar los archivos y carpetas desde la misma interfase.

Para incorporar SASS a nuestro proyecto, se debe crear la carpeta «sass» (sus archivos tendrán la extensión «.scss»). Es importante saber, que la carpeta SASS, No va a subirse al servidor, solo serán publicados los archivos compilados en .css.
Vamos a crear el archivo «sass/estilos.scss» donde los estilos que ahí se compilen, seran reflejados en el archivo css/estilos.css´. Para poder enlazar «estilos.scss» con «estilos.css», tenemos que abrir la terminal (crtl+ñ o en Ver/Terminal Integrado) y agregamos:
sass --watch sass:css
Donde:

La instrucción --watch es para que nosotros no estemos guardando los cambios, y refrescando nuestro sitio web a cada rato. Cada vez que editemos el archivo «estilos.scss», se guardará automáticamente en «estilos.css».

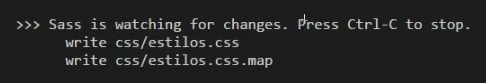
Cuando presionamos enter, se nos indica que para poder terminar o hacer un stop, debemos presionar Crtl+C.
También nos indica que ya esta escribiendo/enlazando las rutas css/estilos.css y css/estilos.css.map (El archivo .map es creado automáticamente).

Cuando realicemos un cambio en estilos.scss, y guardemos el archivo; la terminal reconoce el cambio para grabarlo en estilos.css.

Esta es una de las maneras de enlazar SASS a nuestros proyectos. Existen otras formas, pero la ventaja de ésta es que si seguimos creando archivos .scss en nuestra carpeta de SASS, automáticamente serán detectados y enlazados sin necesidad de escribir más líneas de código, además de crear también de manera automática los archivos .css y .map.

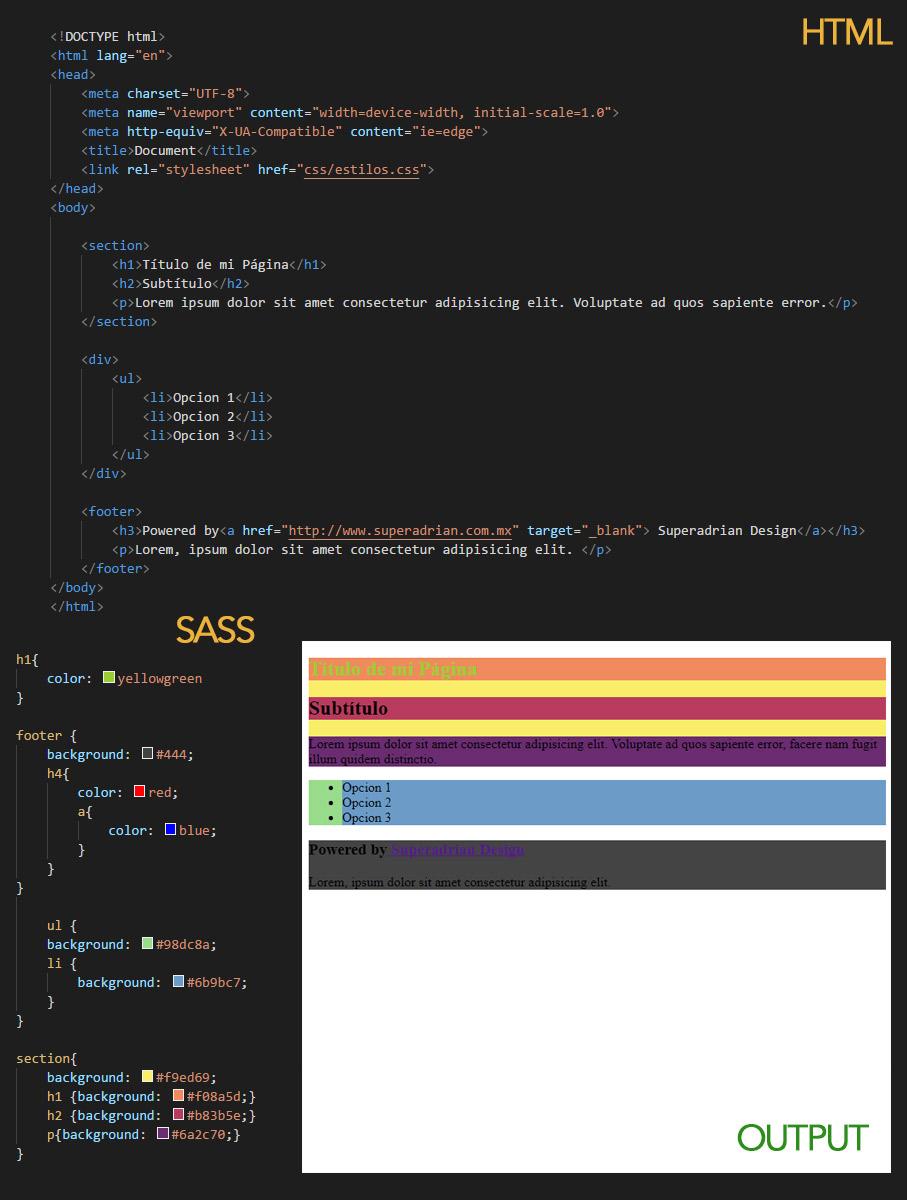
Escritura en SASS
La escritura en SASS es distinta a como escribimos en CSS, y nos ayudará a estructurar de manera óptima nuestros estilos.

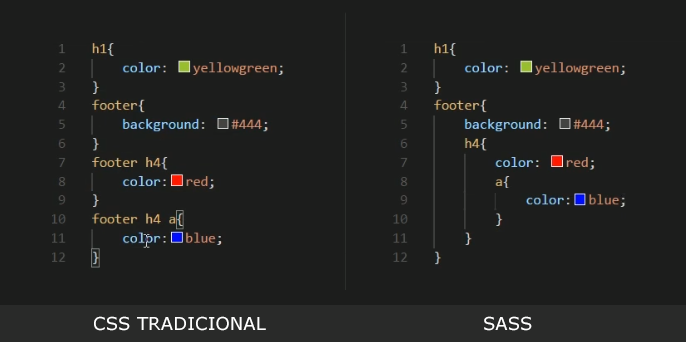
CSS TRADICIONAL:
Si deseamos cambiar el color de fuente, dentro de la clase footer, debemos escribir «footer h4» y agregar la propiedad el valor.
Si a su vez, queremos acceder al enlace, dentro del H4, dentro de footer, debemos escribir «footer h4 a».
SASS:
En SASS para acceder a las propiedades, incluyendo enseguida de la clase, los valores que deseamos cambiar. Si queremos acceder al enlace, dentro del H4, dentro de footer, podemos incluir las propiedades directamente en la clase que se desea cambiar: footer>h4>a. Cuando el código sea compilado, la escritura se reflejara de manera tradicional en el archivo .css.
Una vez escrito el código, hay que recordar ABRIR LA TERMINAR y escribir sass --watch sass:css para enlazar la carpeta sass con la carpeta css, y poder guardar los cambios al archivo scss.

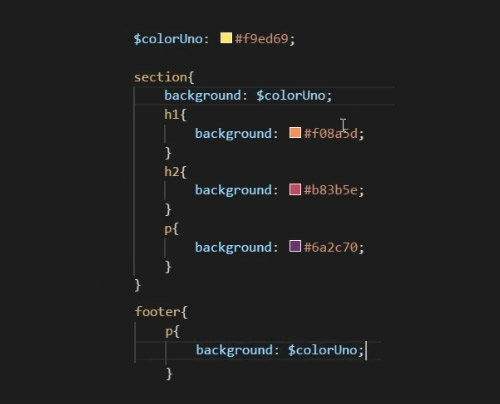
VARIABLES
Las variables se asignan al inicio del documento scss, y se escriben con el prefijo: símbolo de pesos $ seguido del nombre, dos puntos; el valor, y cerramos con punto y coma. Ejemplo: $colorUno: #f9ed69;

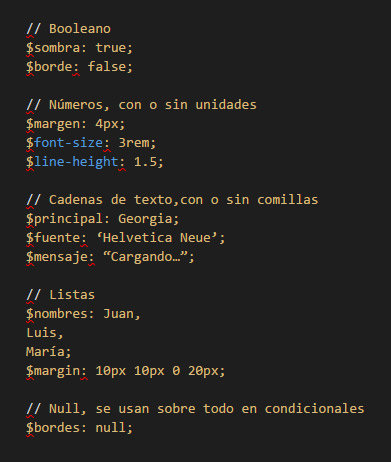
Además del color, otras valores que podemos almacenar en variables son:

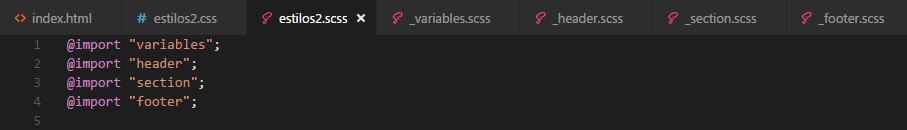
Es importante asignar una buena estructura desde que comenzamos a definir nuestros estilos. Es una buena practica, agregar un archivo «_variables.scss» (Es importante el guión bajo) para poder importarlo a nuestro documento de «estilos.scss». Para agregarlo a la hoja escribimos: @import "variables"; SIN el guión bajo NI la extensión. Esta hoja solo la debemos ocupar para IMPORTAR.
Podemos crear los archivos por separado «_header» y «_footer», pues es la metodología que ocupamos al momento de desarrollar sitios web con muchos estilos en CSS.

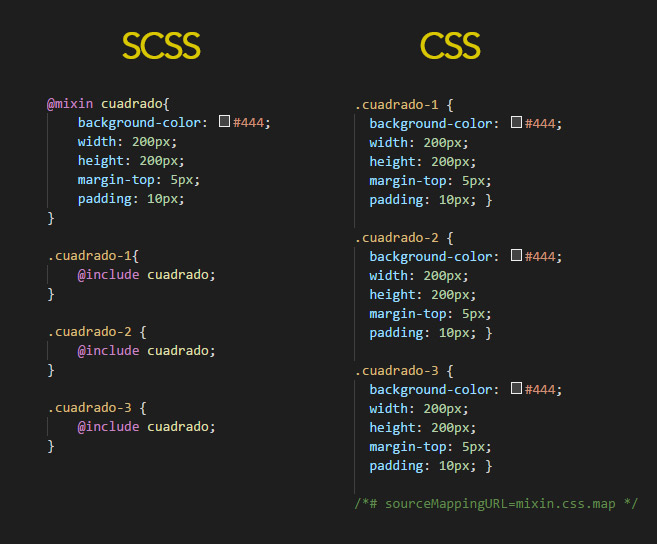
Mixin
Se pueden definir como una mezcla de atributos que vamos a utilizar, pero también se puede entender como una función. Los MIXIN nos ayudan a optimizar código cuando lo tenemos repetido en diferentes clases. Para ello, vamos a escribir @mixin nombreclase{valores} y en la clase del estilo escribimos @include nombreclase;.

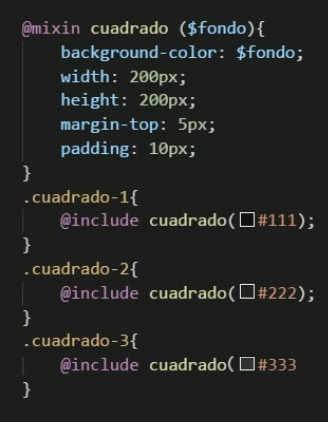
Parámetros
Si deseamos acceder a parámetros específicos, se deben abrir paréntesis en la función y asignar nuevos nombres (Con el $signo) para definir valores.

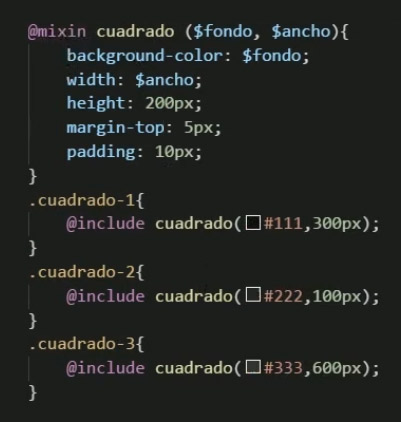
Si por ejemplo, quisiéramos cambiar también el ancho, definimos el $ancho y en la línea donde lo incluimos, separado por una coma, pegamos el valor estableciendo el 2o parámetro.

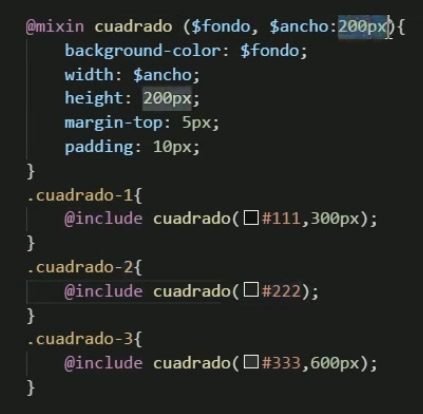
Para establecer un valor fijo, utilizamos dos puntos (:) y enseguida un parámetro por defecto. Si a nuestros elementos no les ponemos el ancho, va a tomar por defecto el valor que le pusimos anteriormente. Esto es una buena práctica por si olvidamos poner cualquier parámetro o quieres dejarlo por defecto.

Próximamente, más contenidos..



