Los selectores son patrones que coinciden con elementos de un árbol o estructura. Los selectores CSS permiten aplicar propiedades de estilo a elementos de un documento HTML
Selectores Básicos
Selectores TAG (Etiqueta) como: div, h1, p, etc. Sus nombres corresponden a nombres de etiquetas HTML.
Selectores de tipo ID (#encabezado, #pie, #fotos)
Selectores de Clase (.fotos, .entrevistas, .otro)
Selectores compuestos o descendentes. rutas que nos permiten seleccionar de forma más específica uno o varios elementos. (body #head .logo)
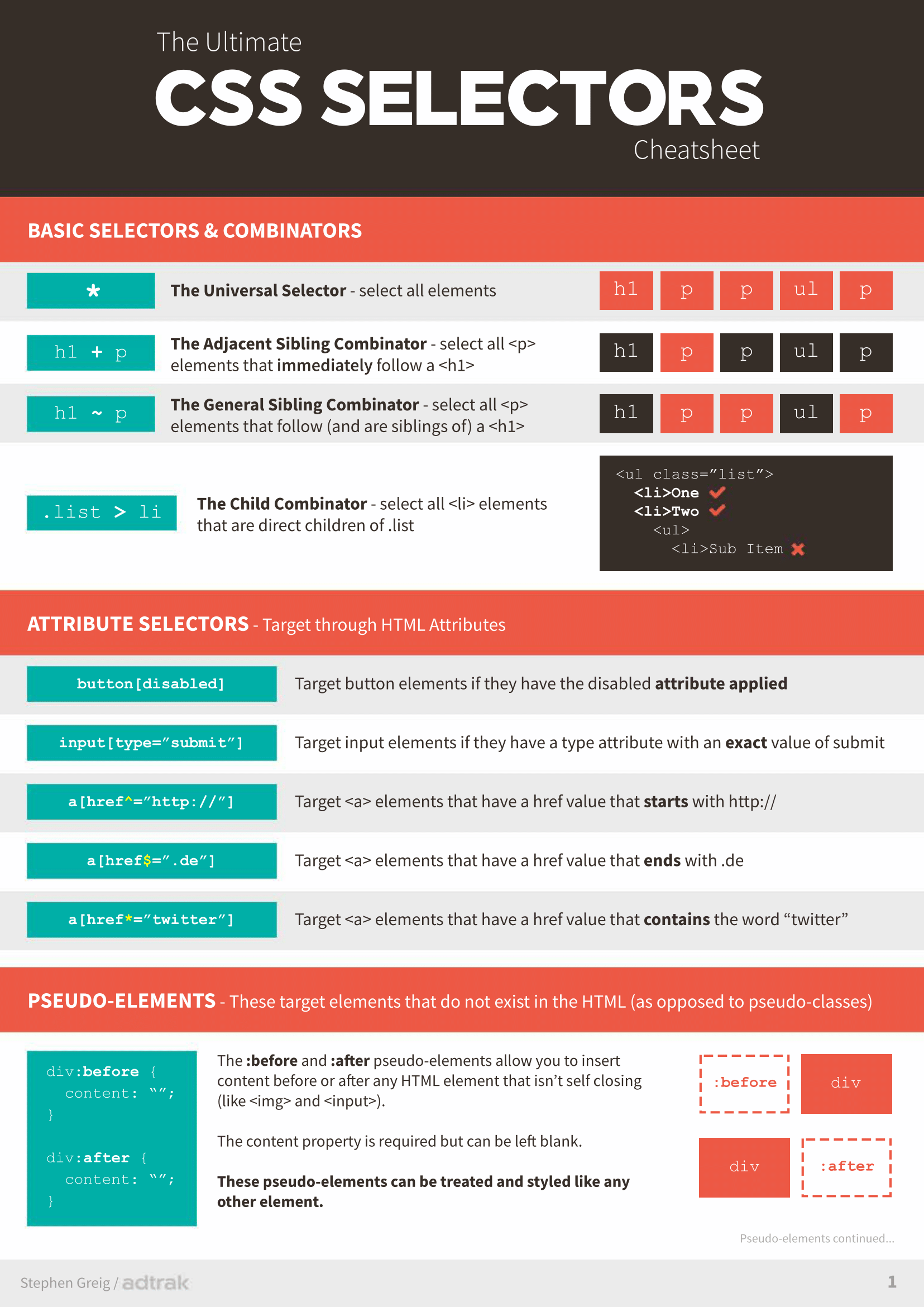
Selectores de Atributo
Permiten hacer selecciones basándonos en atributos de elementos HTML
a[href] // Selecciona elementos con el atributo.
a[href="home"] //Selecciona elementos con el atributo y valor.
La diferencia entre estas dos sintaxis es que en la primera, lo único que necesitamos para seleccionar un elemento es que ese elemento corresponda a la etiqueta «a» y que esa etiqueta contenta el atributo «href», mientras en que la segunda sintaxis, tenemos otro requerimiento (El valor entre comillas).
a[href~="home"] // Seleccionamos todos los elementos que correspondan a etiquetas "a", que tengan el atributo "href", pero que su valor corresponda al texto que está entre comillas, y que después mediante un espacio, puedan existir otras palabras.
a[href|="home"] // Seleccionamos todos elementos o etiquetas "a", que tengan el atributo "href", pero que el valor sea el que está entre comillas, separado por un guión, por otros elementos que puedan existir.
a[href^="http://"] // Seleccionamos todos los elementos que correspondan a etiquetas "a", que tengan el atributo "href", y que el valor de ese atributo empiece por el valor que está entre comillas.
a[href$=".pdf"] // Selecciona elementos con el valor de atributo que contenga el texto al final
Las Pseudo clases permiten seleccionar elementos que no hacen parte del árbol del documento o DOM. El DOM hace referencia a la estructura de elementos HTML, mientras que los selectores de tipo atributo se pueden reemplazar utilizando clases o ID´s en los elementos HTML, los elementos de tipo Pseudo Class son mas dificiles de reemplazar, porque estos selectores están seleccionando elementos que no hacen parte del árbol del documento.
La sintaxis de los selectores es la siguiente:
- Dos Puntos
- Nombre de la Pseudo Clase
- Parámetros (Opcional)
Pseudo Clases Dinámicas
- :link (link sin visitar)
- :visited (link visitado)
- :hover (rollover)
- :active (elemento que ha sido activado)
- :focus (común en formularios)
- :target (target actual de una URL con ID)
Pseudo Clases UI: Se basan en los estados de los elementos.
- :enabled
- :disabled
- :checked